2010년 웹개발 트랜드와 방향성
현재 웹개발의 트렌드는 어떻게 흘러가고 있을까요?
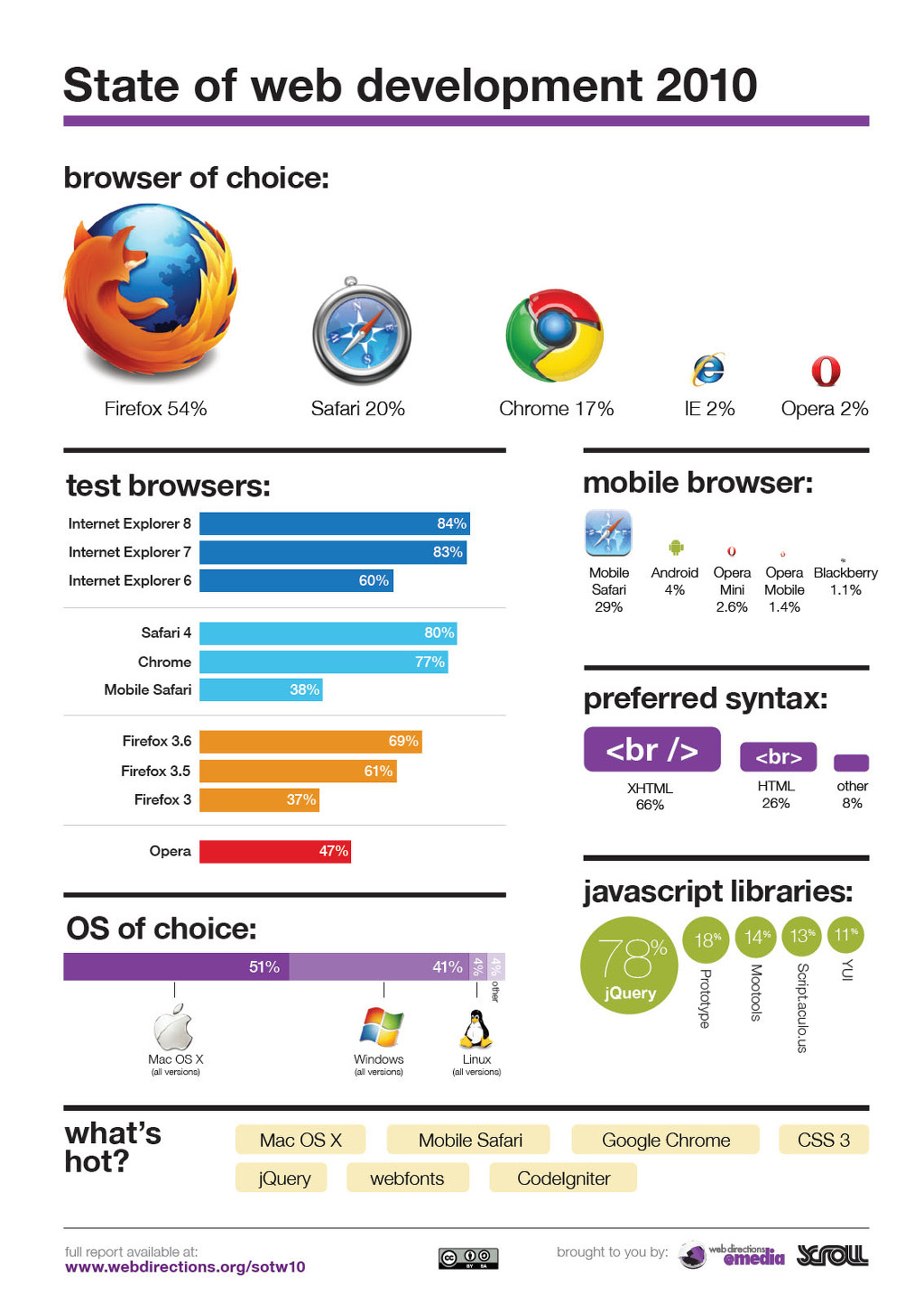
John Allsopp은 2010년 웹개발 현황에 대한 최신 설문조사결과를 갖고 돌아왔습니다.
설문조사자료를 정리한 데이터와 함께 전체적 현황을 정리한 PDF 파일도 공개했습니다.

한눈에 현재 웹개발 트랜드가 눈에 들어옵니다만. 눈에 띄는 변화들을 정리해보았습니다 :
- 소수의 응답자들만이 웹브라우징용으로 IE를 사용하는데 반해 IE8의 경우 개발자들이 가장 많이 테스트하는 브라우저로 나타났습니다.
- 구글 Chrome은 비약적으로 점유율이 상승해 개발자들이 사용하는 브라우저 순위 3위로 뛰었습니다.
20%인 Safari를 17%로 바짝 추격하고 있습니다. - Firefox는 어쨋든 1위를 지켜냈습니다. 그러나 응답자들은 설문조사 시점에 3.5와 3.6사이를 구분짓는 모습을 보였습니다.
- Firefox 3.6은 설문조사가 있기 1주일전에 발표되었습니다.
- 과반수 이상의 응답자들이 현재 Mac OSX를 기본 운영체제로 사용하고 있었습니다.
- Android의 사용률이 4%에 머무는 동안 응답자의 거의 3분의 1이 모바일 Safari를 사용하고 있었습니다.. (16%에서 증가)
- JQuery는 응답자의 80%가 사용중이라고 답하면서 지난해 63% 보다 더 지배적인 점유율을 유지하고 있습니다.
- Cappuccino 나 SproutCore와 같은 Desktop 어플리케이션 개발형식의 웹개발 프레임워크는 일부 넓은 시야를 가진 개발자들에게서만 약간의 반응이 있었습니다.
이러한 웹개발 프레임워크는 아마도 시기상조이거나 개발자들에 의해서 Desktop 어플리케이션 개발형식을 흉내낸다는 것처럼 무시를 당하고 있는것 같습니다. - 웹개발기술들중 CSS3, 웹폰트 그리고 HTML5 는 큰 이슈로 다가오고 있습니다.
- CSS3를 사용한다는 응답자가 45%로 사용하지 않는다는 44%의 응답자보다 많았습니다.
이는 지난해 22%만이 사용하고 있고 70%가까이 사용하고 있지 않다는 결과보다 비약적으로 많은 상승이 있었습니다. - 지난 설문조사에서 4%만이 @font-face 를 사용하여 글꼴을 표현했지만 이번 설문조사에서는 23%대로 그 사용률이 상승되었습니다.
- HTML5의 현재 몇몇 확장기능들을 지난해 10%가 사용하고 있었던것에 반해 30%정도의 응답자들이 사용하고 있었습니다.
제가 느낀 웹개발 현황은..
- 앞으로 Mac OSX 기반 개발자들이 더 증가할것이다.
Mac OSX는 Windows 플랫폼보다 웹개발을 하기에 훨씬 더 좋은 환경을 가지고 있다. - 개발은 FireFox, 웹브라우징은 Chrome, 그러나 Windows OS의 전체적인 보급률 때문에 테스트는 여전히 IE 위주.. ㅠㅠ
- Front End JavaScript Framework부문에서 JQuery의 독주를 막기는 힘들것.
점점 JavaScript == JQuery 화 되어가고 있는 분위기.. prototype.js 는 분발해야.. ㅋㅋ - HTML4의 오래된 문법이 점점 사라져가는 분위기. XHTML 스타일의 문법을 더욱 즐겨 사용하며 HTML5에서도 유지될것
- 모바일 브라우저 전쟁은 아직은 두고봐야할것 같음.
Android 2.2가 Flash 완벽 지원을 하게되고 Android폰의 점유율이 증가추세에 있기때문.. - 웹 Front End 기술의 주축인 HTML, CSS, JavaScript를 활용한 Hybrid Application(Appcelerator Titanium, PhoneGap) 개발프레임웍이 점점 득세하게 될듯.
- Cappuccino 나 SproutCore 와 같은 개발 환경 프레임워크도 점차 발전을 거듭할듯..
본격적인 MVC 패턴을 적용하기 시작하며 결과적으로 Java와 비슷한 환경이 조성될것.. - HTML5 와 CSS3의 유용함을 적극 활용하는 분위기 조성이 개발자들에 의해 시작되어야 할듯..
또한 이런 분위기 속에 기존에 비표준 브라우저를 위한 삽질과는 다르게 HTML5를 부분적으로 지원하기 위한 또다른 삽질이 예상..
여러분의 느낌은 어떠신지요??
